
การจัดโครงสร้างเนื้อหาด้วย (Heading Tags, H1, H2, H3) ที่ถูกต้อง
การใช้ Heading Tags (H1, H2, H3) อย่างถูกต้องเป็นส่วนสำคัญของ SEO ที่ช่วยให้เนื้อหาอ่านง่ายและเครื่องมือค้นหาเข้าใจโครงสร้างเว็บไซต์ บทความนี้จะแนะนำวิธีการจัดโครงสร้างเนื้อหาด้วย Heading Tags เพื่อเพิ่มประสิทธิภาพ SEO และประสบการณ์ผู้ใช้
Heading Tags คืออะไรและทำไมถึงสำคัญ?
Heading Tags คือแท็ก HTML (H1 ถึง H6) ที่ใช้กำหนดหัวข้อและหัวข้อย่อยในเนื้อหา มีบทบาทสำคัญทั้งต่อ SEO และการใช้งาน:
- บทบาทของ Heading Tags ใน SEO
ช่วยให้ Google เข้าใจลำดับความสำคัญของเนื้อหาและคีย์เวิร์ดในหน้าเว็บ
- ประโยชน์ต่อผู้ใช้
ทำให้เนื้อหาดูเป็นระเบียบ อ่านง่าย และนำทางได้สะดวก โดยเฉพาะบนหน้าเว็บที่มีข้อมูลเยอะ
หลักการใช้ Heading Tags ให้ถูกต้อง
การใช้ Heading Tags ต้องมีลำดับขั้นและความสอดคล้อง เพื่อให้ได้ผลลัพธ์ที่ดีทั้งต่อ SEO และผู้อ่าน:
- ใช้ H1 เพียงครั้งเดียวต่อหน้า
H1 ควรเป็นหัวข้อหลักของหน้า เช่น “การจัดโครงสร้างเนื้อหาด้วย Heading Tags” และมีคีย์เวิร์ดสำคัญ
- ใช้ H2 สำหรับหัวข้อย่อยหลัก
H2 แบ่งเนื้อหาเป็นส่วนใหญ่ เช่น “หลักการใช้ Heading Tags” หรือ “ข้อผิดพลาดที่ควรหลีกเลี่ยง”
- ใช้ H3 สำหรับหัวข้อย่อยรอง
H3 ขยายรายละเอียดในแต่ละส่วนของ H2 เช่น “บทบาทของ Heading Tags ใน SEO”
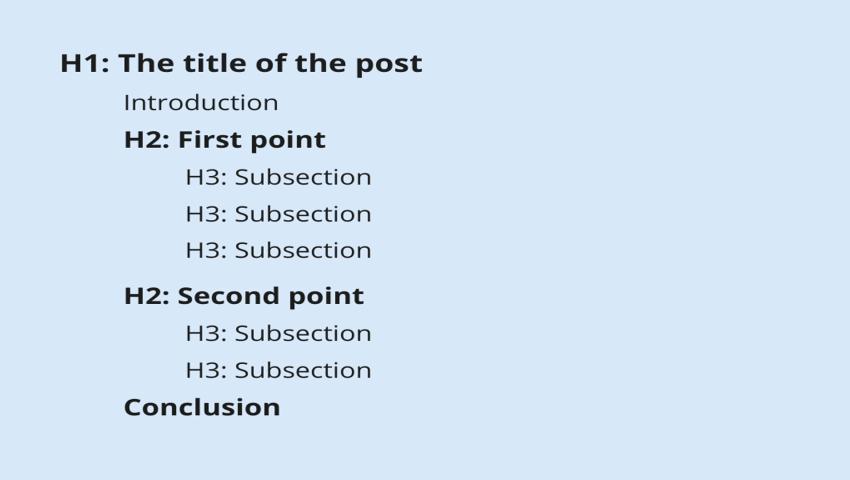
ตัวอย่างการจัดโครงสร้าง Heading Tags
เพื่อให้เห็นภาพชัดเจน นี่คือตัวอย่างการใช้งานจริง:
- คู่มือ SEO สำหรับมือใหม่
การเลือกคีย์เวิร์ด
- วิธีวิเคราะห์คีย์เวิร์ด
- เครื่องมือที่แนะนำ
- การเขียนเนื้อหา
เทคนิคการใช้ Heading Tags
โครงสร้างนี้ช่วยให้ทั้ง Google และผู้อ่านเข้าใจลำดับเนื้อหาได้ดี
- วิธีวิเคราะห์คีย์เวิร์ด
ข้อผิดพลาดที่ควรหลีกเลี่ยงในการใช้ Heading Tags
การใช้ Heading Tags ผิดวิธีอาจส่งผลเสียต่อ SEO และความน่าเชื่อถือ:
- ใช้ H1 มากกว่า 1 ครั้ง
การมี H1 หลายอันในหน้าเดียวทำให้ Google สับสนว่าหัวข้อหลักคืออะไร
- ข้ามลำดับ Heading
เช่น ใช้ H1 แล้วข้ามไป H3 โดยไม่มี H2 จะทำให้โครงสร้างดูไม่เป็นระเบียบ
- ใส่ Heading Tags เพื่อตกแต่งเท่านั้น
อย่าใช้ Heading Tags เพื่อปรับขนาดตัวอักษร ควรใช้ CSS แทน และสงวน Heading Tags สำหรับโครงสร้างเนื้อหา
เทคนิคเพิ่มประสิทธิภาพ Heading Tags
นอกจากการใช้ให้ถูกต้อง ยังมีวิธีทำให้ Heading Tags ทำงานได้ดีขึ้น:
- ใส่คีย์เวิร์ดใน Heading
เช่น “เทคนิคใช้ H1 สำหรับ SEO” ช่วยให้ Google จับคีย์เวิร์ดได้ชัดเจน
- เขียนให้กระชับและน่าสนใจ
ใช้ภาษาที่ดึงดูด เช่น “วิธีใช้ H2 ให้ได้ผล” แทน “การใช้ H2”
ตรวจสอบด้วยเครื่องมือ SEO
ใช้ปลั๊กอินอย่าง Yoast SEO หรือเครื่องมืออย่าง Screaming Frog เพื่อดูว่า Heading Tags ถูกจัดวางเหมาะสมหรือไม่
สรุป: Heading Tags ที่ดีคือกุญแจสู่ SEO และความน่าอ่าน
การจัดโครงสร้างเนื้อหาด้วย Heading Tags (H1, H2, H3) ที่ถูกต้องไม่เพียงช่วยให้เว็บไซต์ติดอันดับดีขึ้น แต่ยังทำให้ผู้อ่านเข้าใจเนื้อหาได้ง่าย เริ่มต้นด้วยการวางแผนลำดับหัวข้อ ใส่คีย์เวิร์ดอย่างเหมาะสม และหลีกเลี่ยงข้อผิดพลาด เพื่อผลลัพธ์ที่ยอดเยี่ยม

รับทำ SEO รับทำเว็บไซต์
รับทำ SEO